

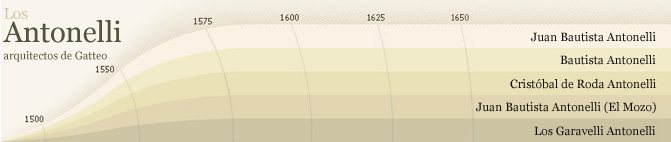
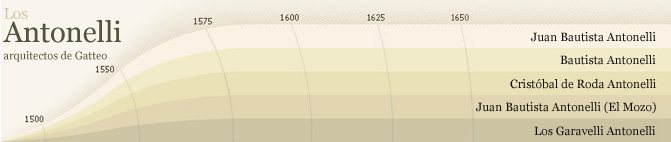
 Juan Bautista Antonelli [1527-1588]
Juan Bautista Antonelli [1527-1588]
 Bautista Antonelli
Bautista Antonelli  Cristóbal de Roda Antonelli [1560-1631]
Cristóbal de Roda Antonelli [1560-1631]
 Juan Bautista Antonelli
Juan Bautista Antonelli Los Garavelli Antonelli
Los Garavelli AntonelliEnunciado: realizzare le pagine e gli oggetti al loro interno utilizzando tecnologie definite da grammatiche formali pubblicate nelle versioni più recenti disponibili quando sono supportate dai programmi utente. Utilizzare elementi ed attributi in modo conforme alle specifiche, rispettandone l'aspetto semantico. In particolare, per i linguaggi a marcatori HTML (HypertText Markup Language) e XHTML (eXtensible HyperText Markup Language):
Metodología de consecución del objetivo: el sitio web se realiza con páginas XHTML 1.0 Strict.
Técnica de test: todas las páginas se han validado con el Validador del W3C.
Enunciado: non è consentito l'uso dei frame nella realizzazione di nuovi siti. In sede di prima applicazione, per i siti Web esistenti già realizzati con frame è consentito l'uso di HTML 4.01 o XHTML 1.0 con DTD frameset, ma con le seguenti avvertenze:
Metodología de consecución del objetivo: no se han utilizado marcos.
Enunciado: fornire una alternativa testuale equivalente per ogni oggetto non di testo presente in una pagina e garantire che quando il contenuto non testuale di un oggetto cambia dinamicamente vengano aggiornati anche i relativi contenuti equivalenti predisposti; l'alternativa testuale equivalente di un oggetto non testuale deve essere commisurata alla funzione esercitata dall'oggetto originale nello specifico contesto.
Metodología de consecución del objetivo: se ha especificado para cada elemento no textual, la descripción alternativa (el atributo "alt") además de una nota al pie en caso necesario.
Técnica de test: con el programa de control Bobby 5 (http://www.watchfire.com/default.aspx) se han controlado, mediante su spider, todas las imágenes del sitio web.
Enunciado: garantire che tutti gli elementi informativi e tutte le funzionalità siano disponibili anche in assenza del particolare colore utilizzato per presentarli nella pagina.
Metodología de consecución del objetivo: los elementos de las páginas están personalizados tanto en términos gráficos como de código; por ejemplo, en los menús de navegación la página corriente queda identificada por un color distinto y por el uso de la etiqueta "STRONG" en lugar de la etiqueta "A". Además se han evitado frases como "mira el box rojo/pincha el botón azul", porque carecerían de significado para invidentes o personas con problemas de percepción de los colores.
Técnica de test: examen de varias páginas del sitio web elegidas al azar.
Enunciado: evitare oggetti e scritte lampeggianti o in movimento le cui frequenze di intermittenza possano provocare disturbi da epilessia fotosensibile o disturbi della concentrazione, ovvero possano causare il malfunzionamento delle tecnologie assistive utilizzate; qualora esigenze informative richiedano comunque il loro utilizzo, avvertire l'utente del possibile rischio prima di presentarli e predisporre metodi che consentano di evitare tali elementi.
Metodología de consecución del objetivo: No se han utilizado animaciones o imágenes intermitentes.
Enunciado: Garantire che siano sempre distinguibili il contenuto informativo (foreground) e lo sfondo (background), ricorrendo a un sufficiente contrasto (nel caso del testo) o a differenti livelli sonori (in caso di parlato con sottofondo musicale); evitare di presentare testi in forma di immagini; ove non sia possibile, ricorrere agli stessi criteri di distinguibilità indicati in precedenza.
Metodología de consecución del objetivo: en este sitio web el aspecto de las páginas y de los objetos que las componen (títulos, párrafos, etc.) queda definido de manera centralizada mediante los CSS. De esta forma, aun otorgándole la máxima flexibilidad de paginación, se asegura la coherencia gráfica de todo el sitio web.
Técnica de test: la gráfica utilizada en este sitio web ha sido comprobada aplicando la fórmula del contraste de color W3C mediante el instrumento de validación CSS JuicyStudio. Además se han llevado a cabo controles en algunas páginas del sitio web elegidas al azar.
Enunciado: utilizzare mappe immagine sensibili di tipo lato client piuttosto che lato server, salvo il caso in cui le zone sensibili non possano essere definite con una delle forme geometriche predefinite indicate nella DTD adottata.
Metodología de consecución del objetivo: se han utilizado mapas de imagen definidos en el lado del cliente.
Enunciado: in caso di utilizzo di mappe immagine lato server, fornire i collegamenti di testo alternativi necessari per ottenere tutte le informazioni o i servizi raggiungibili interagendo direttamente con la mappa.
Metodología de consecución del objetivo: no se han utilizado mapas de imagen en el lado del servidor.
Enunciado: per le tabelle dati usare gli elementi (marcatori) e gli attributi previsti dalla DTD adottata per descrivere i contenuti e identificare le intestazioni di righe e colonne.
Metodología de consecución del objetivo: no se encuentran tablas.
Enunciado: per le tabelle dati usare gli elementi (marcatori) e gli attributi previsti nella DTD adottata per associare le celle di dati e le celle di intestazione che hanno due o più livelli logici di intestazione di righe o colonne.
Metodología de consecución del objetivo: no se encuentran tablas.
Enunciado: usare i fogli di stile per controllare la presentazione dei contenuti e organizzare le pagine in modo che possano essere lette anche quando i fogli di stile siano disabilitati o non supportati.
Metodología de consecución del objetivo: la paginación de este sitio web se ha realizado mediante hojas de estilo y sin empleo de tablas. Se han utilizado etiquetas: "H1" para los títulos, "H2" para los subtítulos, "P" para los párrafos, "OL" para los listados, "STRONG/EM" para los efectos de negrita/cursiva del texto: de esta forma, incluso deshabilitando las hojas de estilo, las páginas pueden leerse sin problema y conservar totalmente el contenido informativo y lógico-estructural.
Técnica de test: validación del código de todas las páginas con el Validador W3C y control de algunas páginas elegidas al azar utilizando la Accessibility Toolbar para deshabilitar las hojas de estilo.
Enunciado: la presentazione e i contenuti testuali di una pagina devono potersi adattare alle dimensioni della finestra del browser utilizzata dall'utente senza sovrapposizione degli oggetti presenti o perdita di informazioni tali da rendere incomprensibile il contenuto, anche in caso di ridimensionamento, ingrandimento o riduzione dell'area di visualizzazione o dei caratteri rispetto ai valori predefiniti di tali parametri.
Metodología de consecución del objetivo: las páginas de este sitio web se adaptan a varias resoluciones (paginación líquida) y todos los textos pueden ampliar o disminuir su tamaño con los mandos del navegador. Toda la paginación se basa en CSS.
Técnica de test: control de varias páginas al azar mediante navegadores (presentes en el grupo de test se encuentran Internet Explorer 5, 5.5, 6, 7; FireFox 1.5 y 2; Mozilla 1.7; Netscape 8.1; Opera 8.5 y 9; Safari y FireFox 1.5 y 2 para MacOS X Tiger; FireFox 1.5 y 2 para Linux), resoluciones video (desde 800 por 600 píxeles en adelante) y dimensiones distintas de los caracteres (desde "mediano" hasta "muy grande" de Internet Explorer 6).
Enunciado: in caso di utilizzo di tabelle a scopo di impaginazione, garantire che il contenuto della tabella sia comprensibile anche quando questa viene letta in modo linearizzato e utilizzare gli elementi e gli attributi di una tabella rispettandone il valore semantico definito nella specifica del linguaggio a marcatori utilizzato.
Metodología de consecución del objetivo: no se encuentran tablas.
Enunciado: nei moduli (form), associare in maniera esplicita le etichette ai rispettivi controlli, posizionandole in modo che sia agevolata la compilazione dei campi da parte di chi utilizza le tecnologie assistive.
Metodología de consecución del objetivo: no se encuentran módulos form.
Enunciado: garantire che le pagine siano utilizzabili quando script, applet, o altri oggetti di programmazione sono disabilitati oppure non supportati; ove ciò non sia possibile fornire una spiegazione testuale della funzionalità svolta e garantire una alternativa testuale equivalente, in modo analogo a quanto indicato nel Requisito 3.
Metodología de consecución del objetivo: el sitio web funciona sin el empleo de javascript, java o flash, para que no sea necesaria ninguna explicación textual de la función desarrollada.
Técnica de test: también deshabilitando Javascript las funcionalidades ausentes quedan completamente al margen y no perjudican el empleo del sitio web, incluso sin que sea necesaria una alternativa textual.
Enunciado: garantire che i gestori di eventi che attivano script, applet o altri oggetti di programmazione o che possiedono una propria specifica interfaccia, siano indipendenti da uno specifico dispositivo di input.
Metodología de consecución del objetivo: los objetos que hacen uso de javascript son utilizables tanto con el ratón como con el teclado. Dichos script han sido comprobados con el lector de pantalla Jaws.
Técnica de test: control manual de las páginas interesadas del sitio web, también mediante el lector de pantalla JAWS.
Enunciado: garantire che le funzionalità e le informazioni veicolate per mezzo di oggetti di programmazione, oggetti che utilizzano tecnologie non definite da grammatiche formali pubblicate, script e applet siano direttamente accessibili.
Metodología de consecución del objetivo: los objetos que utilizan javascript se han controlado también mediante tecnologías de apoyo. En cualquier caso es posible deshabilitar dichos scripts sin perder ninguna funcionalidad.
Técnica de test: control de páginas elegidas al azar y que utilizan script.
Enunciado: nel caso in cui un filmato o una presentazione multimediale siano indispensabili per la completezza dell'informazione fornita o del servizio erogato, predisporre una alternativa testuale equivalente, sincronizzata in forma di sotto-titolazione o di descrizione vocale, oppure fornire un riassunto o una semplice etichetta per ciascun elemento video o multimediale tenendo conto del livello di importanza e delle difficoltà di realizzazione nel caso di trasmissioni in tempo reale.
Metodología de consecución del objetivo: por cada filmado presente una descripción alternativa ha sido provista.
Técnica de test: examen manual de las páginas del sitio que encierran contenidos multimedial.
Enunciado: rendere chiara la destinazione di ciascun collegamento ipertestuale (link) con testi significativi anche se letti indipendentemente dal proprio contesto oppure associare ai collegamenti testi alternativi che possiedano analoghe caratteristiche esplicative, nonché prevedere meccanismi che consentano di evitare la lettura ripetitiva di sequenze di collegamenti comuni a più pagine.
Metodología de consecución del objetivo: para evitar la lectura de secuencias de enlace repetitivas se han insertado en los marcos generales adecuados links de salto en los contenidos (skip links).
Se han creado enlaces significativos para que puedan leerse fuera de su contexto.
Se han utilizado también algunas teclas de selección rápida ("ACCESSKEY"), comprobadas con los principales navegadores, con tal de evitar superposiciones con los mandos de teclado de los navegadores mismos.
Técnica de test: mediante el programa de validación Bobby 5.0 (en la red actualmente sustituido por su sucesor WebXact) hemos comprobado los enlaces hipertextuales.
Los enlaces o links de salto (skip link) se han controlado eligiéndolos al azar también mediante el lector de pantalla JAWS.
Enunciado: nel caso che per la fruizione del servizio erogato in una pagina è previsto un intervallo di tempo predefinito entro il quale eseguire determinate azioni, è necessario avvisare esplicitamente l'utente, indicando il tempo massimo consentito e le alternative per fruire del servizio stesso.
Metodología de consecución del objetivo: no se encuentran funcionalidades con límite de tiempo.
Enunciado: rendere selezionabili e attivabili tramite comandi da tastiere o tecnologie in emulazione di tastiera o tramite sistemi di puntamento diversi dal mouse i collegamenti presenti in una pagina; per facilitare la selezione e l'attivazione dei collegamenti presenti in una pagina è necessario garantire che la distanza verticale di liste di link e la spaziatura orizzontale tra link consecutivi sia di almeno 0,5 em, le distanze orizzontale e verticale tra i pulsanti di un modulo sia di almeno 0,5 em e che le dimensioni dei pulsanti in un modulo siano tali da rendere chiaramente leggibile l'etichetta in essi contenuta.
Metodología de consecución del objetivo: todos los enlaces generales, tanto links dentro del área contenidos en cada página como links pertenecientes a los índices de navegación, pueden seleccionarse perfectamente con cualquier dispositivo, incluidos teclado o tecnologías de emulación de teclado. En el sitio web, de hecho, no se utiliza Javascript, Java o Flash para la gestión de los enlaces y del menú y por ello cada enlace está hecho exclusivamente en XHTML.
La distancia y la colocación de links, teclas y campos de los forms está definida de manera centralizada mediante hojas de estilo CSS, simplificando de este modo la consecución de los requisitos indicados en la segunda parte del punto.
Técnica de test: test a través de páginas del sitio elegidas al azar mediante dispositivos diferentes del ratón, control de los links y para la comprobación de la distancia y del tamaño de los objetos.
Enunciado: per le pagine di siti esistenti che non possano rispettare i suelencati requisiti (pagine non accessibili), in sede di prima applicazione, fornire il collegamento a una pagina conforme a tali requisiti, recante informazioni e funzionalità equivalenti a quelle della pagina non accessibile ed aggiornata con la stessa frequenza, evitando la creazione di pagine di solo testo; il collegamento alla pagina conforme deve essere proposto in modo evidente all'inizio della pagina non accessibile.
Metodología de consecución del objetivo: el sitio web es de conformidad con todos los puntos del presente Test Técnico y por ello no es necesario llevar a cabo versiones alternativas de las páginas mismas.