

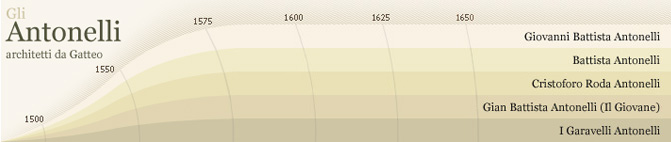
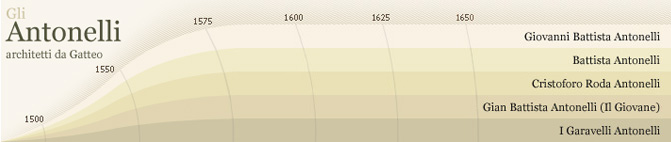
 Giovanni Battista Antonelli [1527-1588]
Giovanni Battista Antonelli [1527-1588]
 Battista Antonelli
Battista Antonelli  Cristoforo Roda Antonelli [1560-1631]
Cristoforo Roda Antonelli [1560-1631]
 Gian Battista Antonelli
Gian Battista Antonelli I Garavelli Antonelli
I Garavelli AntonelliLe capacità di adattamento alle esigenze di ciascun utente sono un requisito importante: per questo il controllo degli aspetti formali (la presentazione dei contenuti) tramite i fogli di stile, unito ad un design calcolato in percentuale, permette di ottenere una pagina "liquida", ovvero in grado di adattarsi alla grandezza dello schermo disponibile.
Browser differentiIl sito è stato testato con i browser più diffusi, ottenendo così un supporto praticamente universale che si adatti alle preferenze di ogni utente.
Sono state testate differenti risoluzioni (da 800*600 pixel a salire), per ottenere l'aspetto più accurato e stabile possibile in ogni condizione. Nonostante la complessità di questa soluzione, si è riusciti ad ottenere un layout stabile e al contempo fluido e senza tabelle di impaginazione.
Misure proporzionaliSi sono usate misure proporzionali per definire la grandezza dei vari caratteri: questo permette a ciascun utente di ridimensionare il testo tramite il proprio browser.
Le dimensioni massime raggiungibili col carattere si attestano tra il 250 e il 300% della grandezza base (con testing impostato a "carattere molto grande" di Internet Explorer), consentendo così anche a persone con problemi di vista di ingrandire di molto i testi delle pagine, e avere un'esperienza di lettura meno difficoltosa.
Per quanto riguarda il versante degli screen reader, per avere un reale riscontro sull'effettiva accessibilità del sito per utenti non vedenti, si è fatto uso dei programmi più diffusi in Italia, che risultano di fatto lo standard di utilizzo della massima parte degli utenti: Jaws di Freedom Scientific (nelle versioni 6.20 e 7.10, le più diffuse in Italia) e Home Page Reader di IBM.
Link di salto ("Skip")Nell'ottica di una navigazione agevolata, abbiamo introdotto il cosiddetto "skip": questo accorgimento permette di saltare la lettura di meccanismi di navigazione ripetitivi (quali ad esempio i menu), per accedere direttamente ai contenuti delle pagine.
IntestazioniSono stati inseriti i livelli di intestazione: questo accorgimento individua dei livelli logici di suddivisione della pagina, in modo da costruire un ulteriore possibile percorso di navigazione, passando direttamente dal contenuto primario (il titolo della pagina) a quelli via via successivi, in ordine di importanza (nel nostro caso, le voci di menu di primo e secondo livello). Questa soluzione permette così di delineare in modo rigoroso e al contempo immediato l'architettura dei contenuti.